Better Credit Secured Credit Card
Art direction / Website design / Animation
Overview
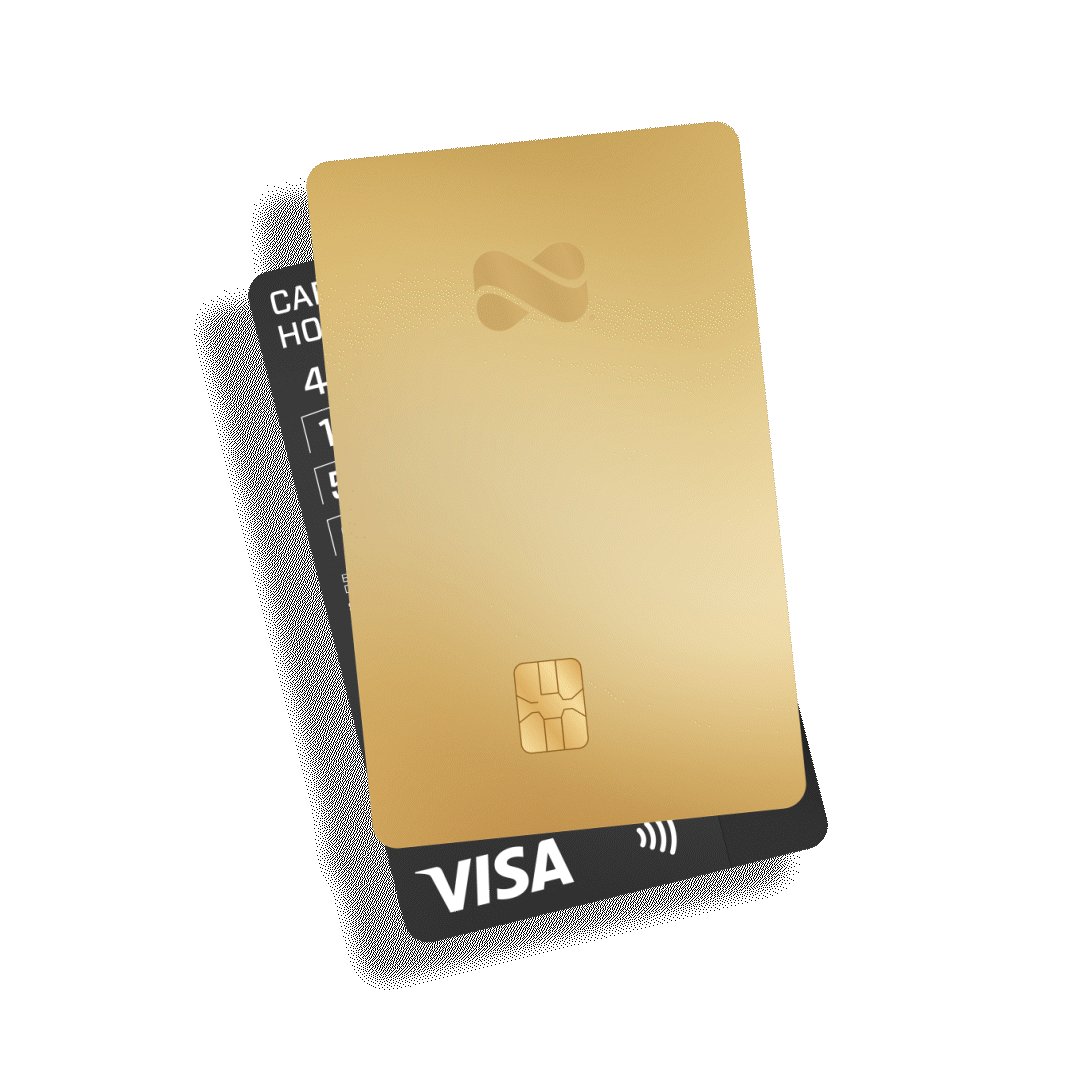
This project encapsulates the branding development and product launch of Netspend’s first ever secured credit card, the Netspend® Better Credit card. A secured credit card is like a regular credit card, except for one thing: you have to provide a deposit as collateral before you can use it. This type of credit card can be extremely beneficial for customers who’ve struggled to be approved by standard credit cards or have little to no credit history to use as a foundation for their financial goals.
Key Objective
In order to successfully launch the Better Credit card, the entire brand needed to be developed. At the time of this project, the card and card carrier was designed, but none of the messaging or content surrounding the launch was fleshed out. Because the product is so knew and the branding would likely be different than anything Netspend had done before, we also needed to provide a comprehensive toolkit for teams to use in preparation for the launch. Our goal as the branding team was to provide as many deliverables as possible so collaboration could run smoothly.
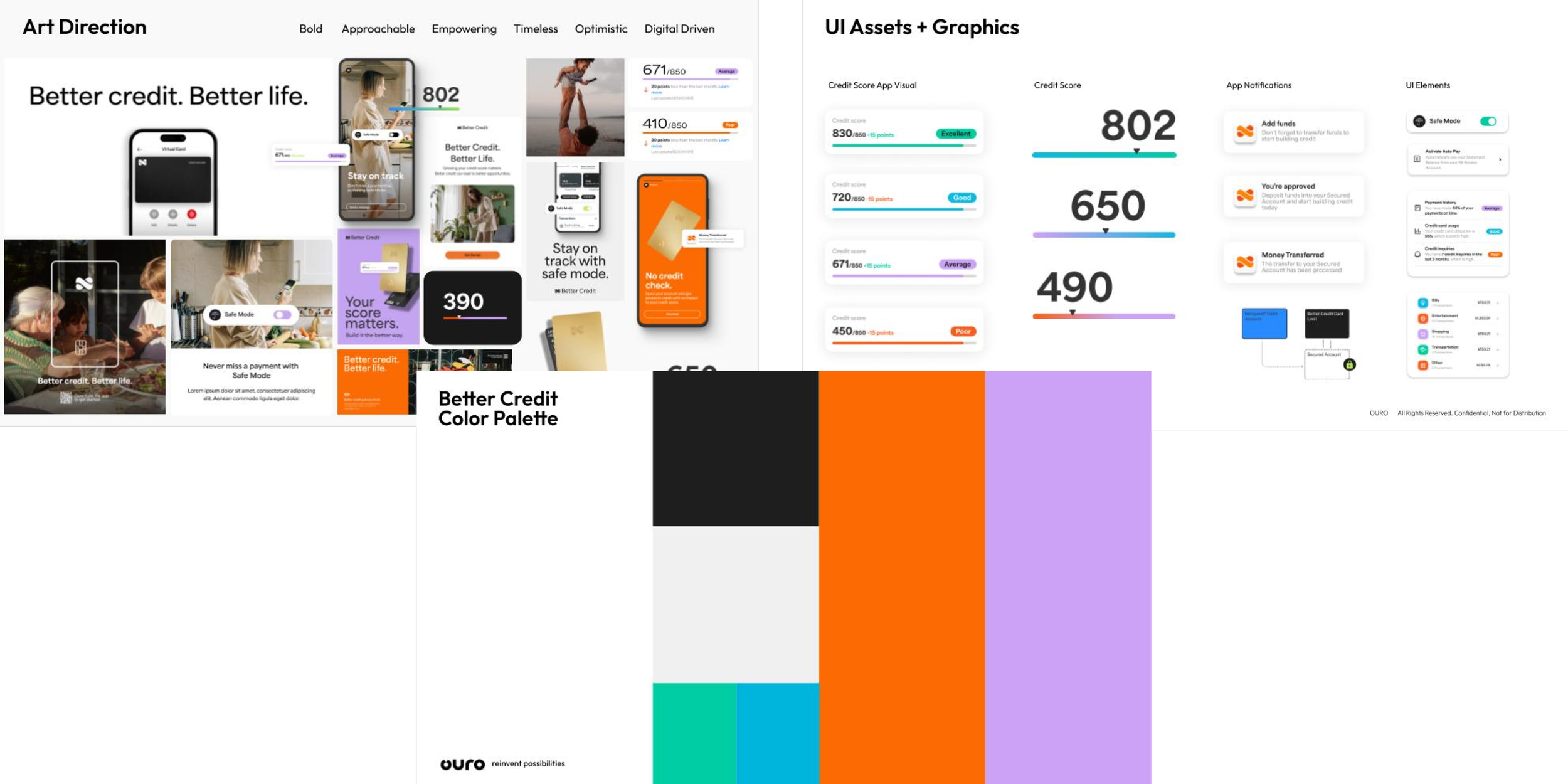
Art Direction
When the Creative Director and Head of Brand launched the development of the Better Credit Card, they came with a vision for how the branding would look and feel. Above is an early mood board from this phase. Below are images from the final toolkit, where we presenting not only the strategy for the Netspend® Better Credit card, but also a toolkit of assets, guidelines, and content for marketing and brand to continue to reference during the rollout of the product.
Photography
Part of my role consisted of exploring photography options to use in rollout of the product. A photo shoot wasn’t currently phased into the creative budget, which meant procuring stock photography for both lifestyle and product style photos. We wanted photography that felt natural and familiar, but still polished.
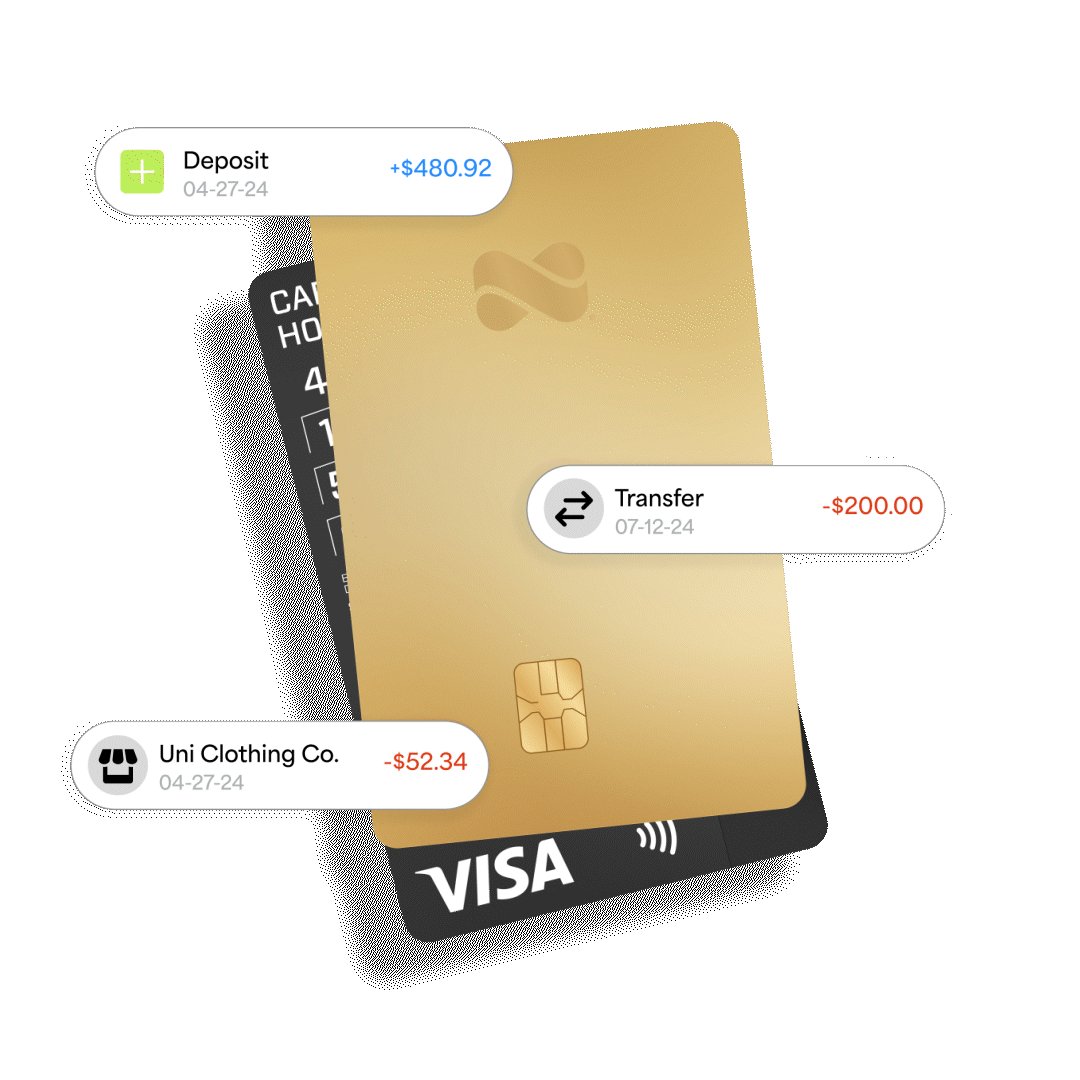
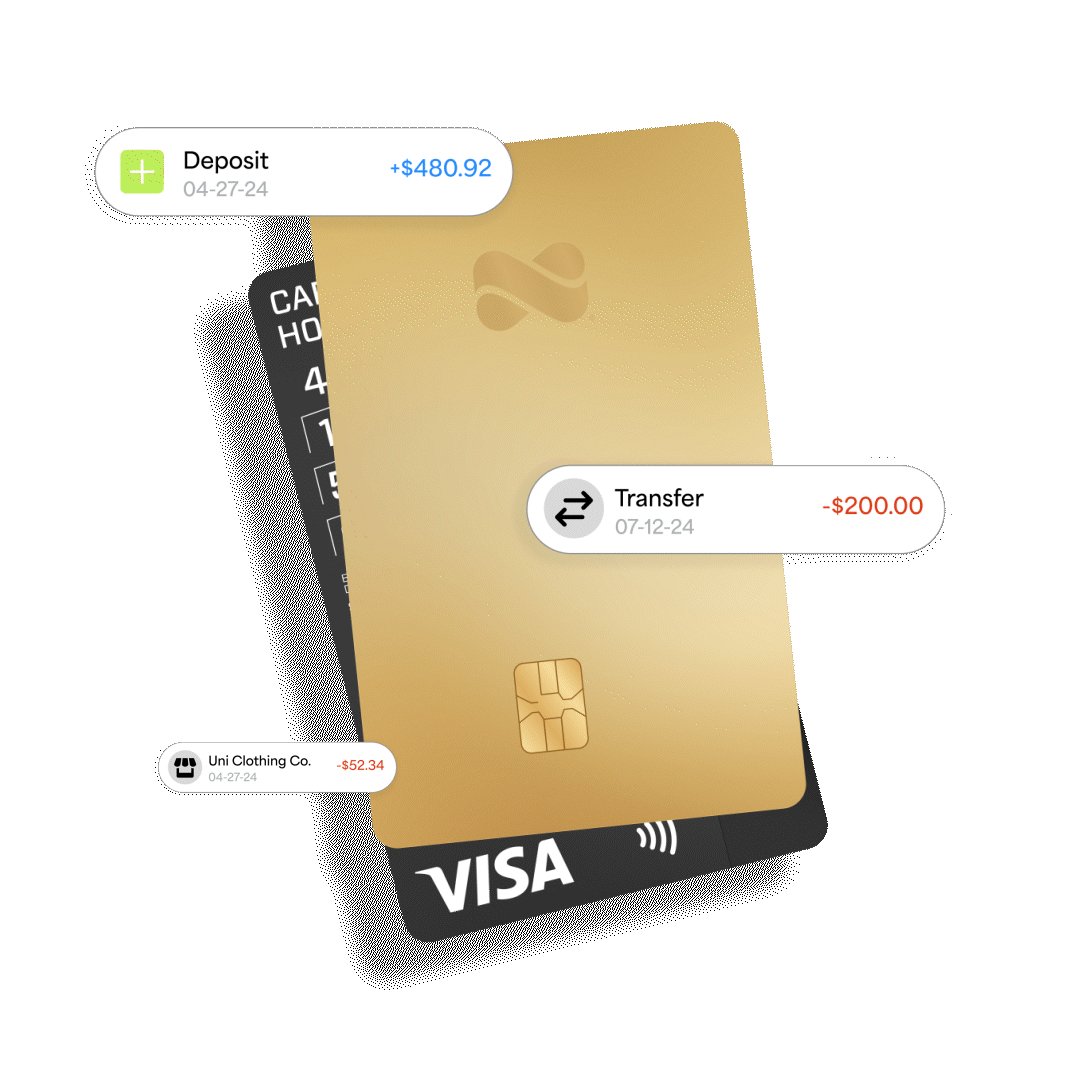
Motion
Part of the brand toolkit would include evergreen motion or animations that we could continue to use in social media, email, and the landing page. These animations provide some education and context for the physical and digital nature of the product while also ensuring the creative doesn’t feel stale.
Landing Page
Developing a prototype for the landing page was perhaps my largest contribution to the product launch. The landing page became the central place for education and ultimately registration, so it was crucial that it walked the line between educating the features of the card and creating a story around the value a secured credit card can provide.
Lifecycle Marketing
In addition to the landing page, I created an email template in Figma with the lifecycle team’s strategy in mind. To help our lifecycle marketing team understand how we can position the product, I also developed content blocks and examples similar to the landing page. I approached the design with a modular feel, which would allow designing and developing emails to be as efficient as possible.